まず、なぜChromeに変更したかというとFIrefoxの動きがもっさりしてきた(遅くなってきた)のが原因です。なぜかサイトの表示が遅く、かなり時間がかかります。色々なアドオンもありFirefoxは便利ではあったのですが、アドオンを多くいれると重くなるのかもしれません。そこで次のブラウザをと思った時に、Safariも考えたのですが「Chromeが早くて快適!」というのをどこかで見たので試してみようと思い導入してみました。正直インストールはしてましたがWeb制作でブラウザチェックぐらいでした使用せずにいました。
ちょっと触れてみて分かったのですが、ページの表示が恐ろしく早いです。ページによると思いますが、かなり早いという体感ができました。そこで「これは使ってみよう!」と思い、色々な拡張機能を入れていきました。まず始め入れた拡張をまとめておこうと思います。Web制作者の快適なウェブブラウジングのために是非見ていただければと思います。
Firebug

Web制作の人必須の拡張機能「Firebug」。スタイルシートのチェック/修正に重宝している機能なので即インストール。Lite版となっていますが基本機能は使用できるみたいです。
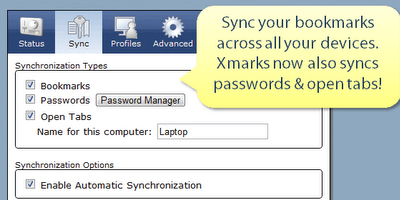
Xmarks

各ブラウザのブックマークを共有できる拡張機能「Xmarks」。来年1月でサービス提供ということでどうしようかと考えていますが、まず同期して使ってみたかったのでインストール。これも問題なく使えました。
LastPass

パスワード管理拡張機能「LastPass」。普段は1Passwordを使用していますが、私のバージョンではChromeに対応していなかったので、LastPassで対応。1Passwordのテータも同期できるようなので(詳しくはコチラ)、あまり不自由無く使用できます。
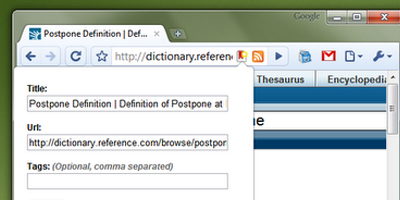
Postponer Adder

「Read It Later」の機能が使用できる「Postponer Adder」。最近この「Read It Later」で自分の知識の置き方が変わってきた気がします。まぁその事についてはまた書きます。
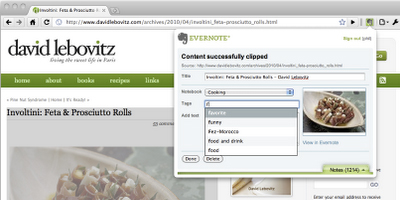
Evernoteにクリップする

普段のメモ帳に使用している「Evernote」にWebクリップを保存できる拡張機能。今後の使用頻度が増えそうな感じがするのでインストールしておきました。
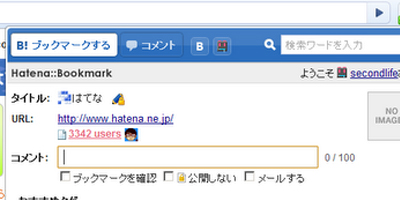
はてなブックマーク

いますぐ読まないけど、今後の知識袋として使用している「はてなブックマーク」もインストール。「Read It Later」との区分けは、「はてなブックマーク」は閲覧後消去しない知識情報、「Read It Later」は閲覧後消去する知識情報、という感じです。
以上が現在インストールしている拡張機能です。是非参考にしていただき使用してみてください。